한 줄 요약
여러 개의 체크박스를 한 번에 클릭합니다.
Click multi checkboxes at once
버블박스를 운영하는 페임리가 궁금하다면?
If you're curious about FameLee?
Intro
1. ChangeLog
1.0.0
•
체크박스 다중 클릭하기
Click multi checkboxes at once
Core
1. Instruction
•
버블의 checkbox 요소를 대상으로 합니다.
•
본 플러그인을 사용하려면 체크박스 요소의 id를 설정해야 합니다. [튜토리얼] 섹션을 참고해주세요
•
Targets Bubble's checkbox elements.
•
To use this plugin, you need to set the ID of the checkbox element. Please refer to the [Tutorial] Section
2. Related Docu
플러그인 페이지
데모 링크
에디터 링크
3. Composition
a. click multi checkbox
Action
여러 개의 체크박스를 한 번에 클릭합니다.
Click multi checkboxes at once
Input
field | type | Required | 설명 |
elements | text | 체크박스 요소의 id를 입력합니다. 여러 요소를 클릭하고 싶은 경우에 각 요소마다 콤마(,)를 쓰고 줄내림을 합니다.
Enter the ID of the checkbox element. If you want to click multiple elements, separate each element with a comma (,) and line break. | |
detectUncheck | yes/no | Ture일 경우, 비활성화 된 체크박스만 클릭 대상이 됩니다.
If True, only disabled checkboxes will be targeted for clicking. |
Tutorial
1. Env. Setup
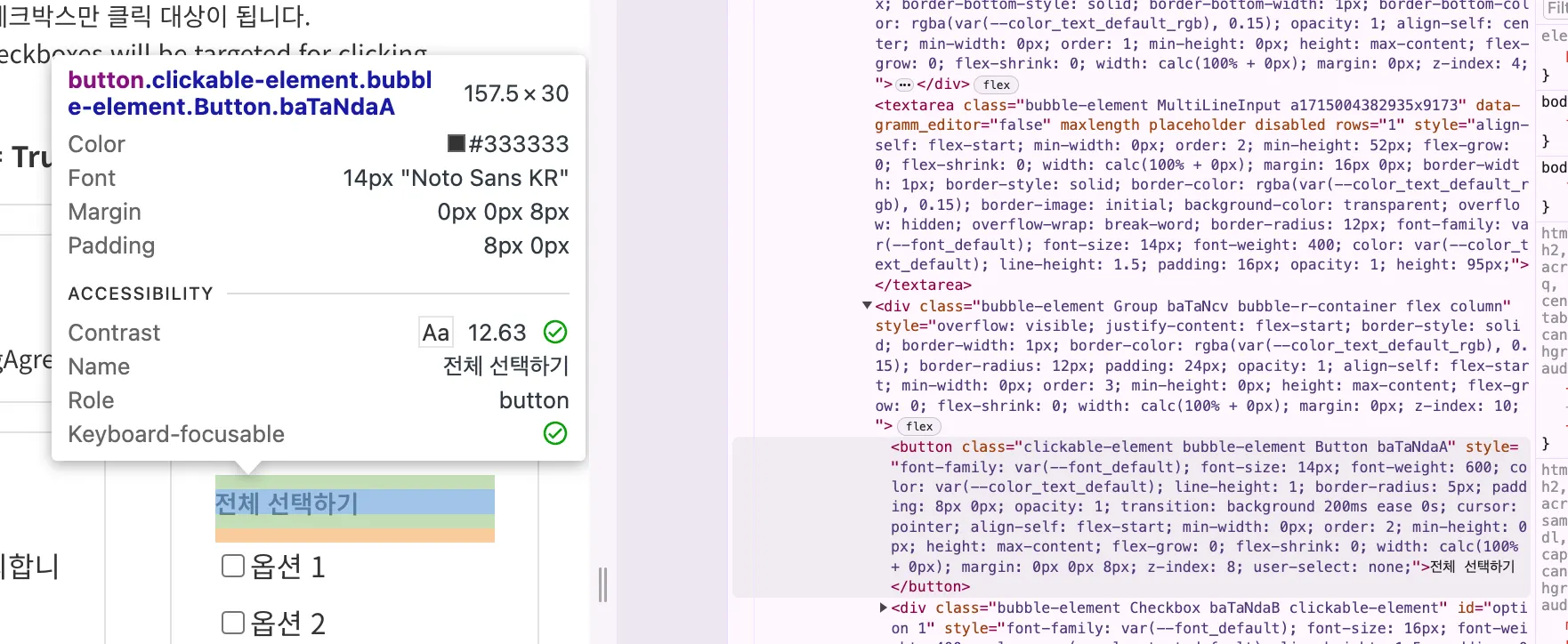
HTML에서 각 태그(a.k.a 요소)는 속성 값을 지니는데, 여기서 Id 속성도 존재합니다. 예를 들어 아래 버튼 태그는 클래스 속성을 지녔고, 속성 값은 “clickable-element bubble-element Button baTaNdaA”입니다.
In HTML, each tag, also known as an element, carries attribute values, among which the Id attribute also exists. For example, the button tag below carries the class attribute with the attribute value "clickable-element bubble-element Button baTaNdaA".
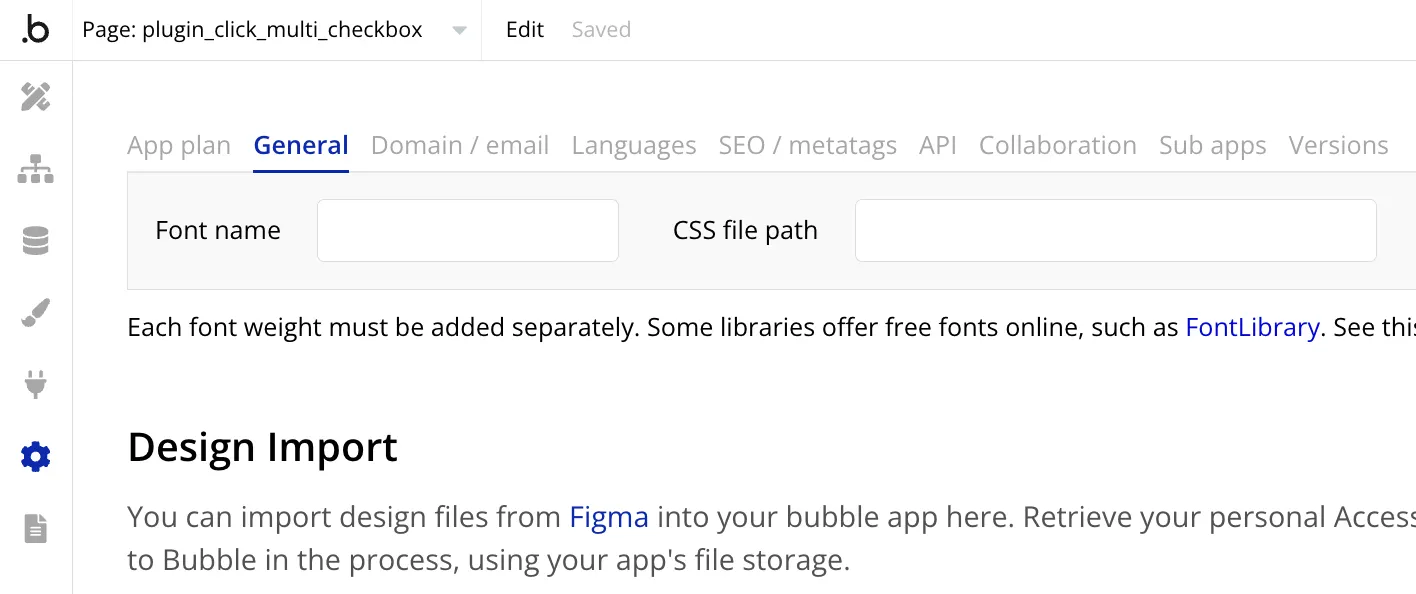
해당 플러그인은 클릭할 체크박스 요소를 Id 값으로 찾습니다. 버블에서 별도 설정을 하면, 자신이 생성한 요소에 id 값을 지정할 수 있습니다. [Settings] > [General]로 이동하고 맨 밑으로 스크롤을 합니다.
This plugin locates the checkboxes to click by their Id values. In Bubble, you can assign an Id value to the elements you create by navigating to [Settings] > [General] and scrolling down to the bottom.
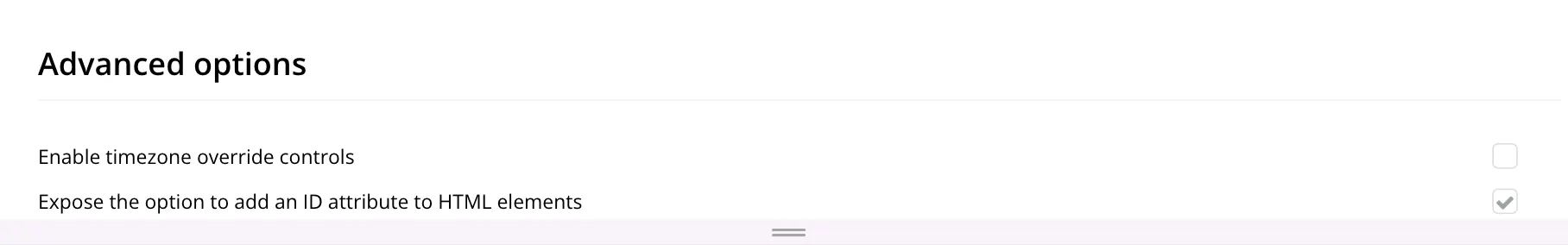
그러면 [Advanced options] 섹션에서 [Expose the option to add an ID attribute to HTML elements]가 있습니다. 이를 활성화합니다.
You'll find an option called [Expose the option to add an ID attribute to HTML elements] under the [Advanced options] section. Activate this option.
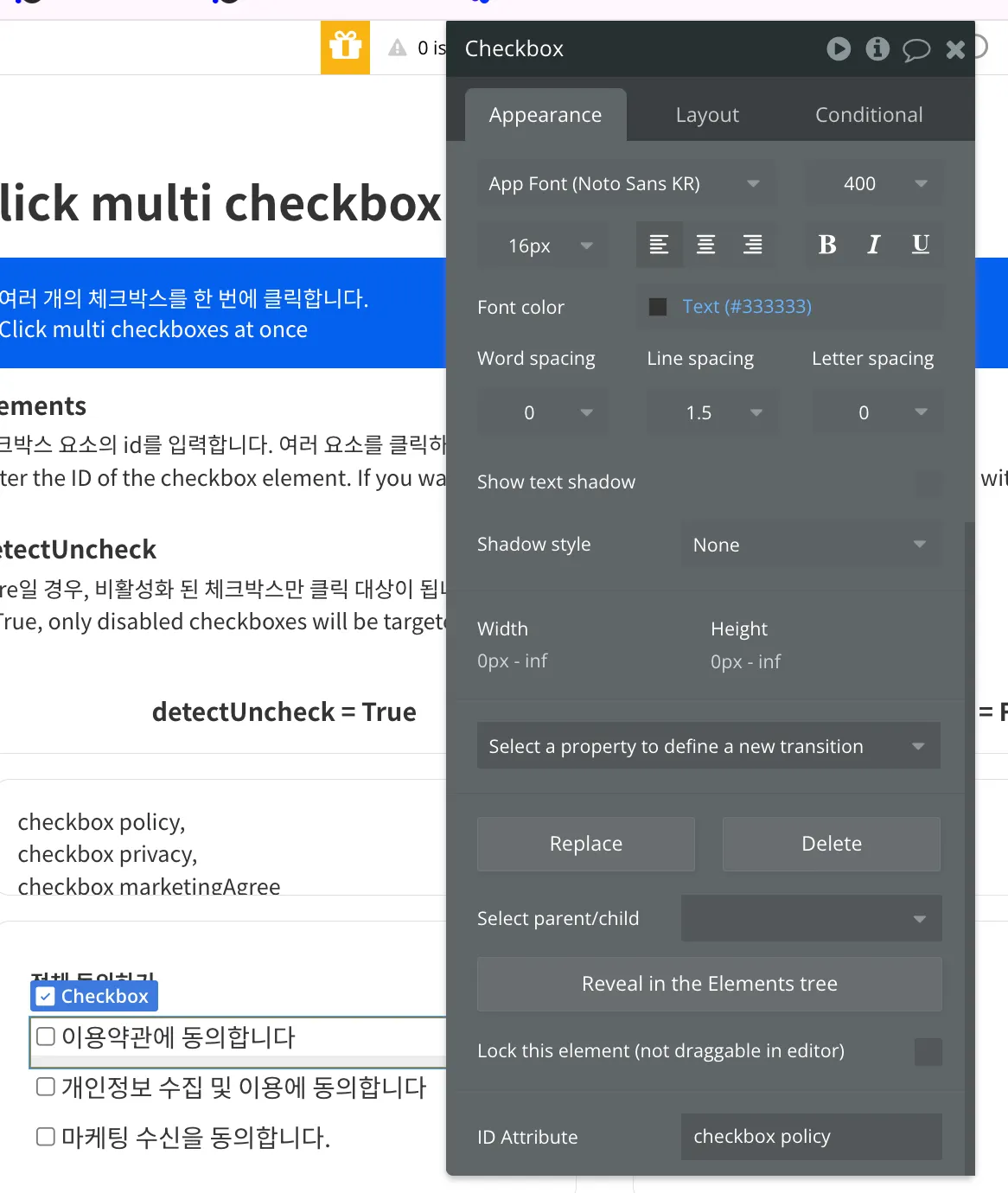
이제 요소를 생성하고 설정 창을 켜보면, [Appearance] 탭의 최하단에 [ID Attribute]가 보이기 시작합니다. 여기에 체크박스의 고유 id 값을 입력합니다.
Now, when you create an element and open the settings window, you'll start to see [ID Attribute] at the bottom of the [Appearance] tab. Enter the unique id value for the checkbox here.
2. click multi checkbox
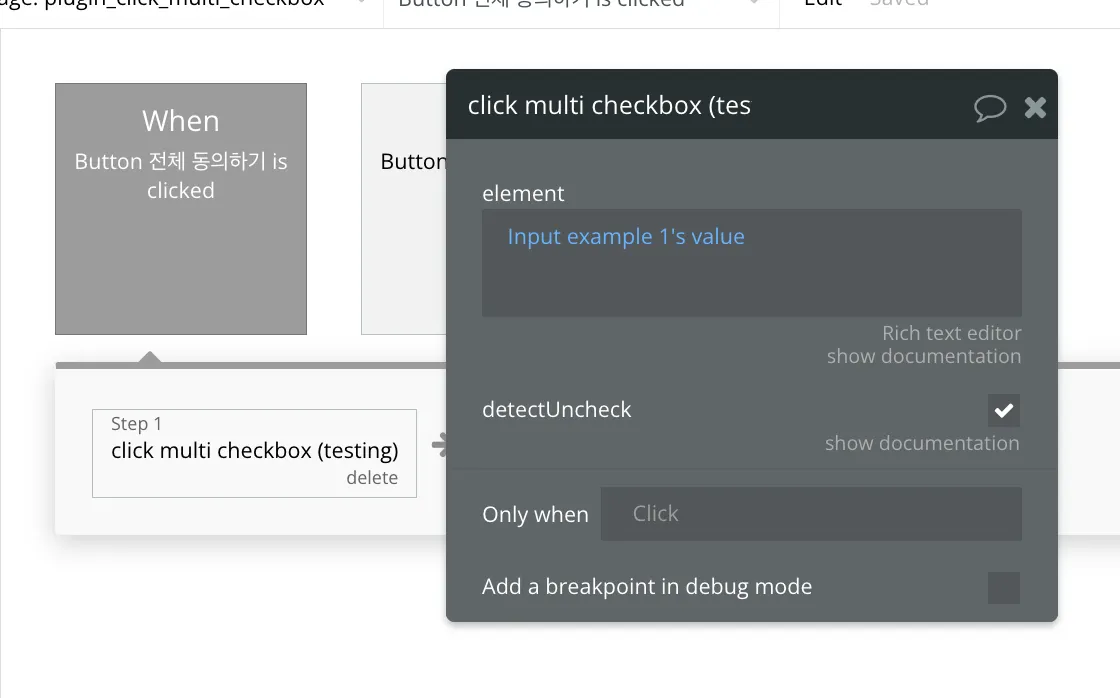
워크플로우에서 [click multi checkbox] 액션을 생성합니다. 그리고 [element] 필드에 앞서 입력한 체크박스의 id 값을 입력합니다. 만약 여러 체크박스를 클릭하고 싶다면 콤마(,)를 입력하고 줄내림을 합니다. 그러면 해당 id 값을 지닌 체크박스가 모두 클릭됩니다.
Create a [click multi checkbox] action in the workflow. Then, in the [element] field, enter the id values of the checkboxes you entered earlier. If you want to click multiple checkboxes, separate their id values with commas and line breaks. This will cause all checkboxes with the specified id values to be clicked.
{id 1},
{id 2},
{id 3}
Python
복사
[detectUncheck]를 활성화하면, 지정한 체크박스 중에서 비활성화 된 체크박스만 클릭을 하게 만듭니다.
If you activate [detectUncheck], only the disabled checkboxes among the specified checkboxes will be clicked.
버블박스가 버블을 주제로 책을 발행할 예정입니다. 출간 알림을 등록하면 추후에 안내 드릴게요!
+ 알림 신청자 중 일부에게 책을 무료로 드릴 예정입니다.
필요한 플러그인이 있다면, 버블박스에게 요청해주세요
햇갈리거나 잘 모르는 이론 및 개념이 있다면 아래에 남겨주세요.
버블 크레딧으로 더 저렴하게 시작하기
버블박스 l BubbleBox