한 줄 요약
특정 내용을 클립보드로 카피해 사용할 수 있게 하는 플러그인입니다.
This is a plugin that enables copying some content into clipboard and use it
후원 받은 커피는 더 많은 플러그인을 만드는 원동력이 됩니다.
Core (핵심 정보)
1. Reference
플러그인 페이지 (Plugin Page)
데모 링크 (Demo Page)
에디터 링크 (Editor page)
2. ChangeLog
1.1
•
Improving Browser Compatibility ( 브라우저 호환성 개선 )
1.0
•
Copy text in Clipobard ( 클립보드에 텍스트 복사하기 구현 )
3. Action
제작한 버블 사이트에 채널톡을 연동합니다.
Integrate ChannelTalk into the Bubble site you've created.
a. copy clipboard
Input
필드 | 타입 | 설명 | 예시 |
CopyContent | String | 복사할 내용을 입력합니다.
Write the content which you want to copy | |
IsActiveAlert | Booelan | 브라우저의 기본 팝업창을 띄울지 선택합니다.
chose whether showing browser's default popup | True |
alertContent | String | 기본 팝업 창에서 보여줄 내용을 입력합니다.
Write the content on browser's default popup | 버블박스 링크가 복사됐습니다.
주변 지인에게 버블박스를 알려주세요! |
return_success
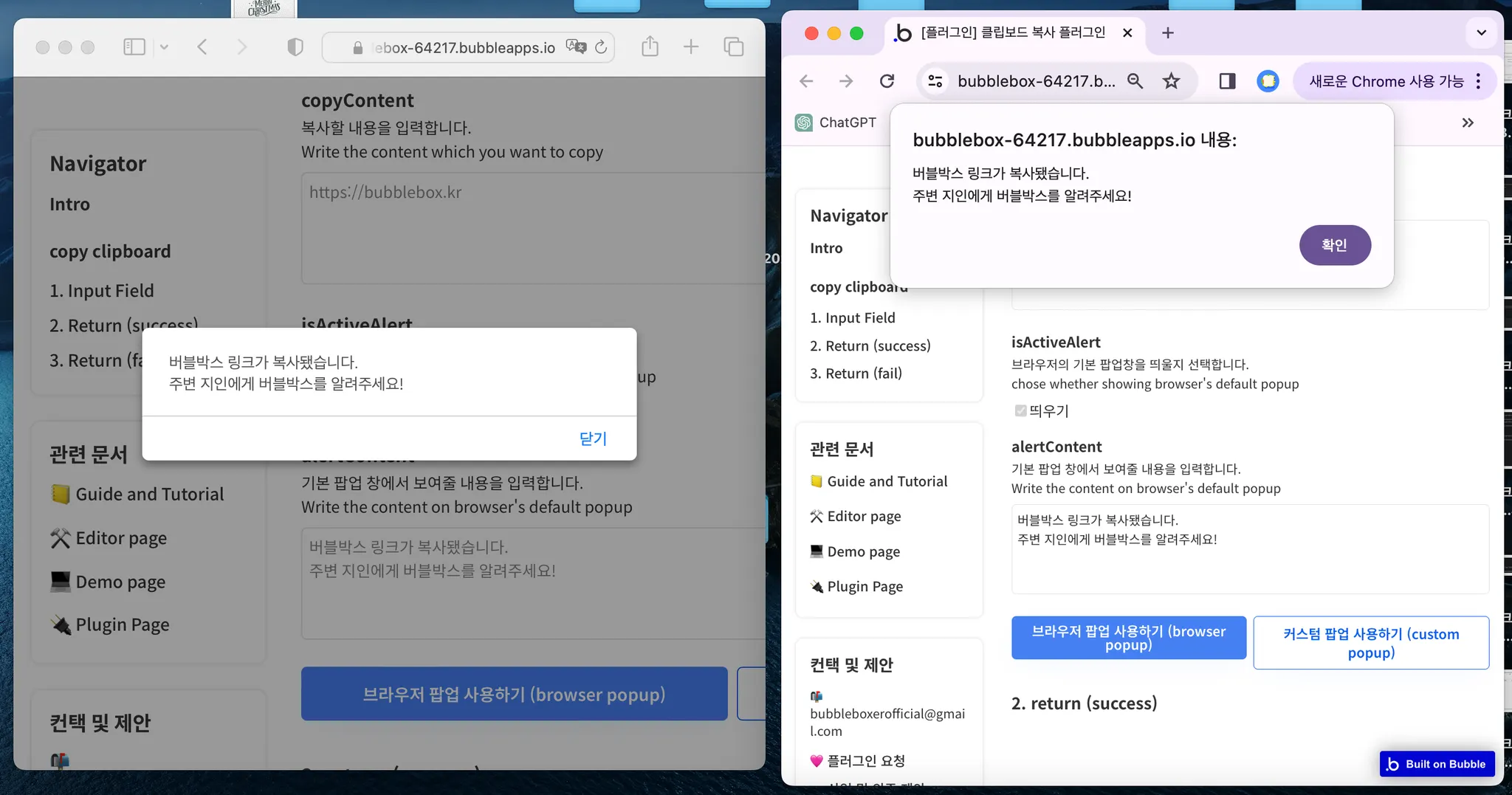
PC ( safari / Chrome )
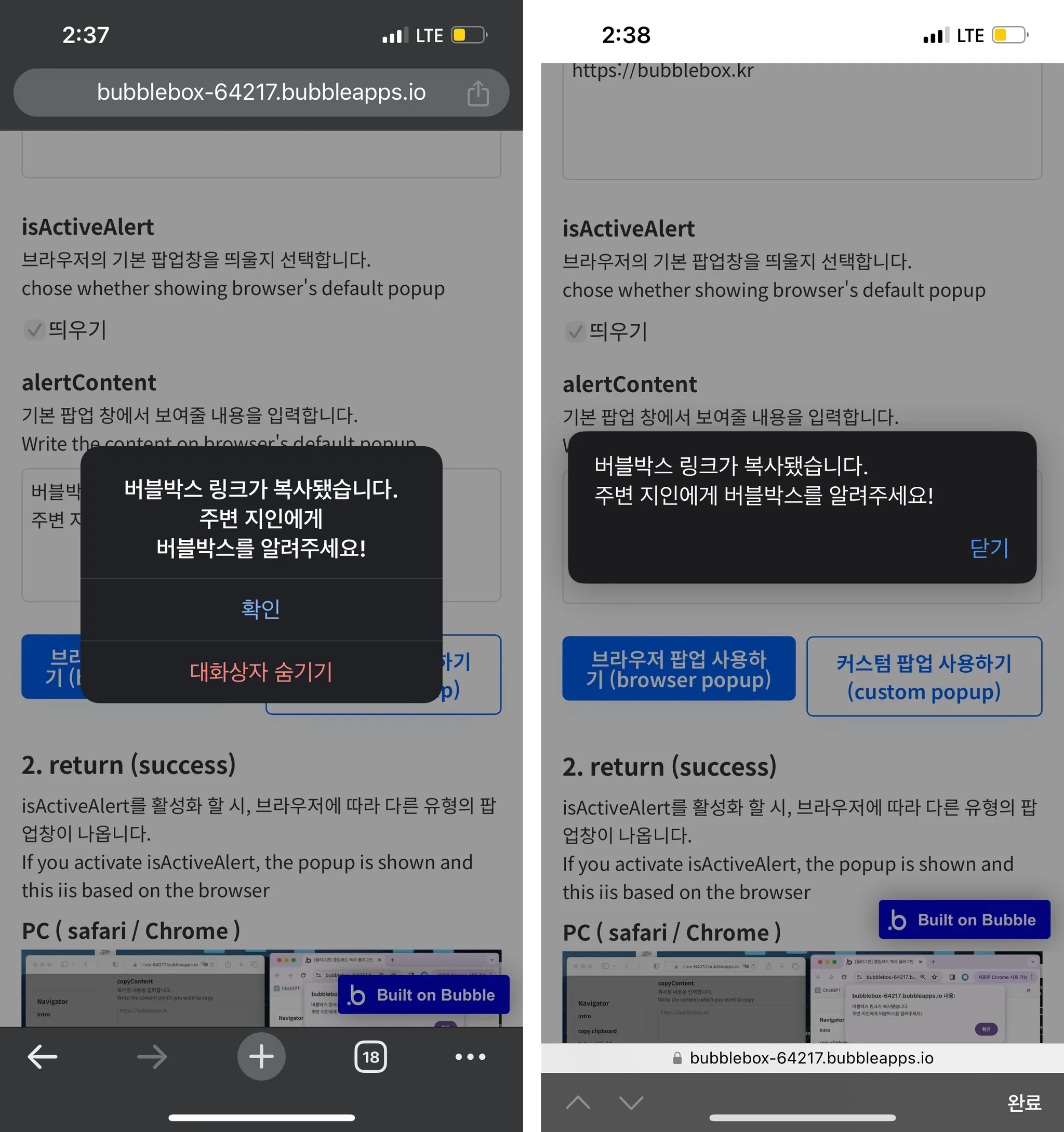
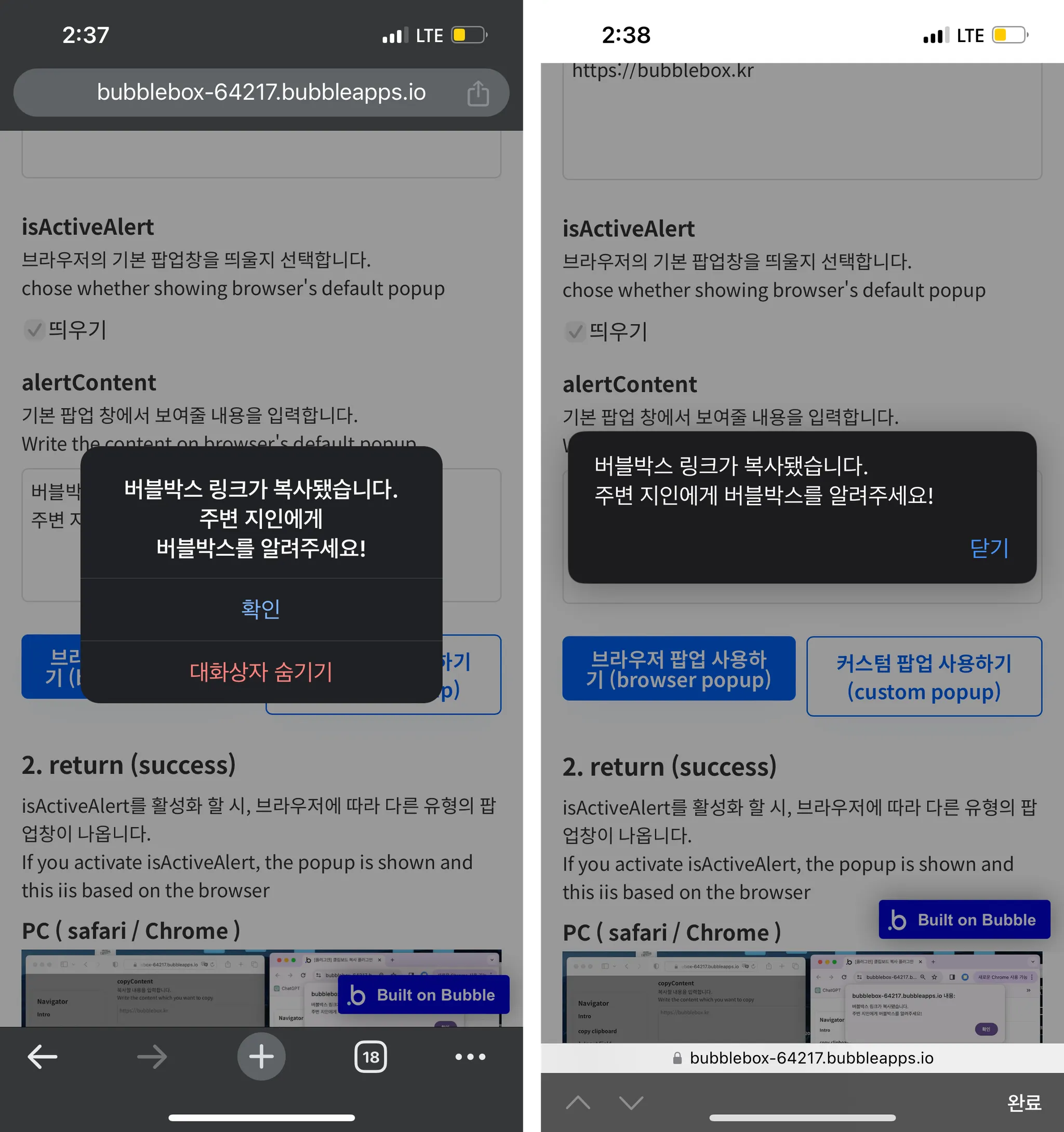
mobile ( chrome / safari)
Tutorial (튜토리얼)
1. Use browser popup (브라우저 팝업 사용하기)
복사 액션 이벤트를 작동시킬 클릭 버튼이나 아이콘을 생성합니다.
Create clickable button or icon which trigger copy action event
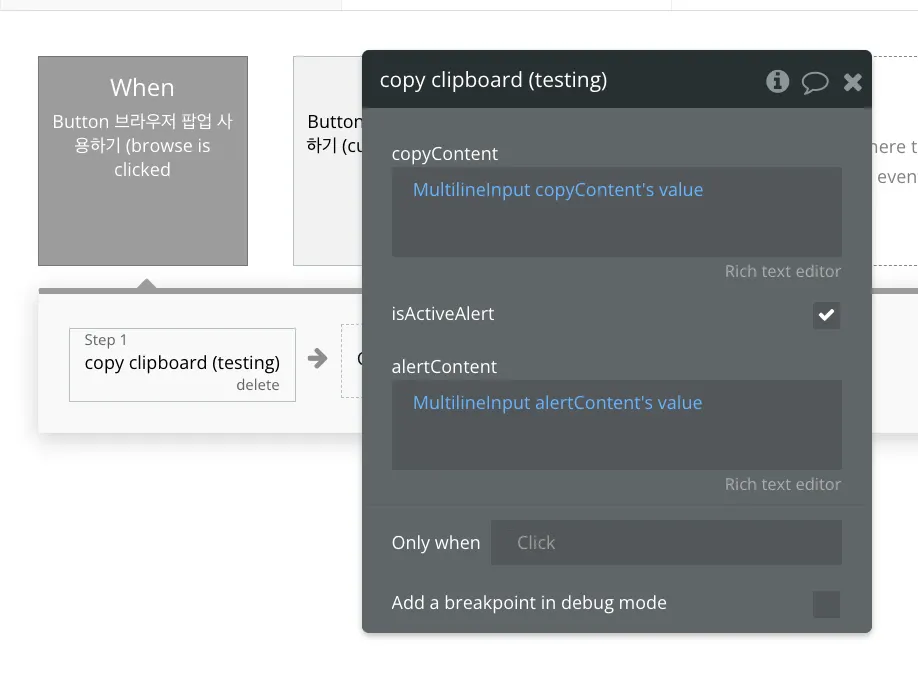
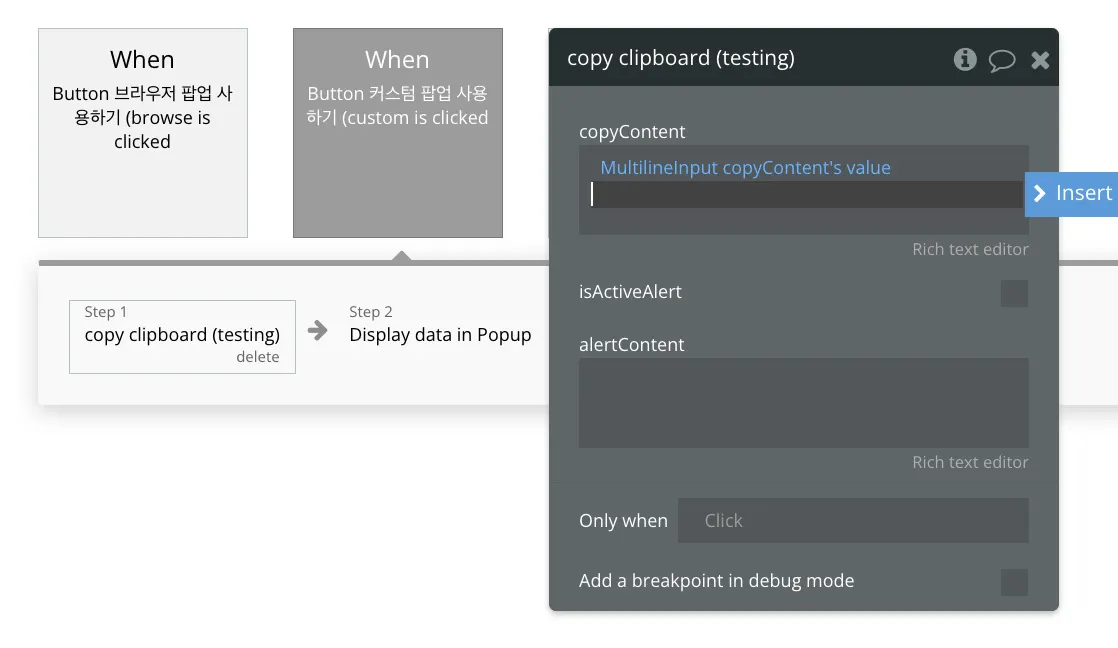
버튼 클릭 시 작동하는 워크플로우를 생성하고, copy clipboard 액션 이벤트를 추가합니다. [copyContent]란에는 복사할 내용을 입력합니다. [isActiveAlert]를 활성화 해서 브라우저의 기본 팝업을 띄우도록 설정하고,[alertContent]란에 팝업에서 보여줄 내용을 입력합니다.
Create a workflow that triggers when a button is clicked, then add the copy clipboard action event. Input the content to copy into the [copyContent] field. Enable [isActiveAlert] to display the default browser popup and input the content to show in the popup into the [alertContent] field.
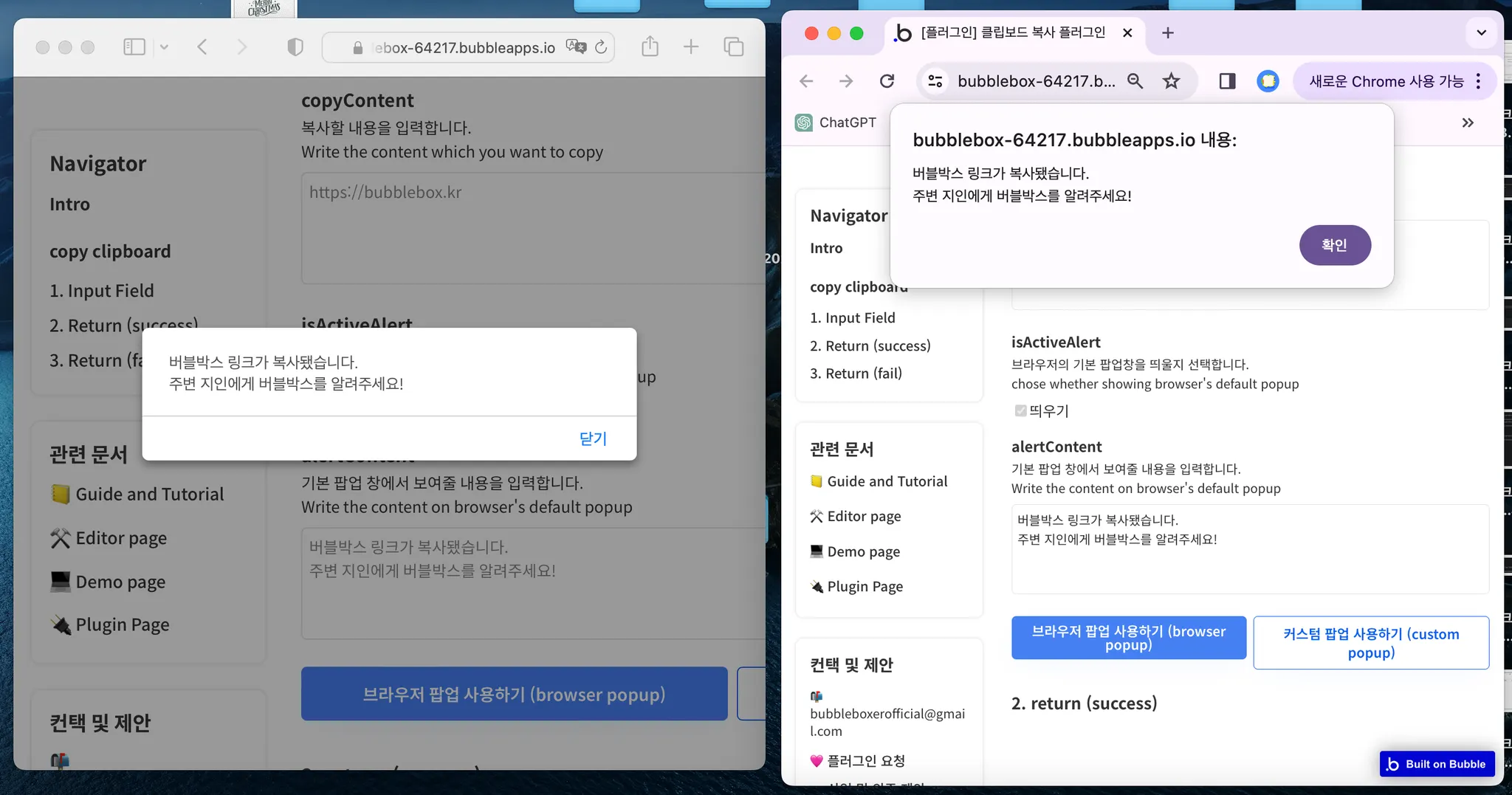
그러면 복사가 완료될 때마다, 브라우저에 맞춰서 팝업이 실행됩니다. 팝업 내용으로 앞선 [alertContent]가 출력됩니다.
After have done to copy, browser show the popup which show [alertContent] field’s value.
•
PC ( safari / chrome )
•
mobile ( chorme / safari )
2. Use custom popup (커스텀 팝업 사용하기)
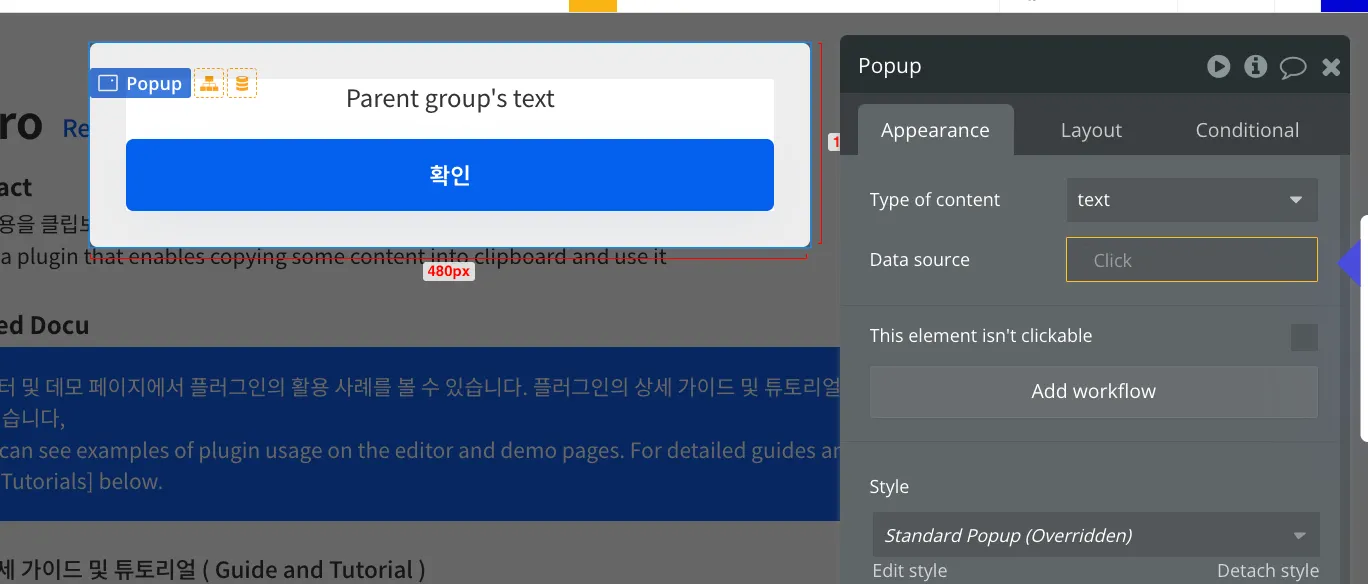
서비스의 브랜드 아이덴티티와 UX가 중요하다면, 직접 팝업을 디자인해 사용할 수 있습니다. 에디터에서 팝업 요소를 생성합니다.
If service’s brand identity and UX are important, It is good to customize popup. create popup element in bubble editor
그리고 copy clipboard 액션 이벤트의 설정 창에서 [isActiveAlert]를 해제합니다. 그러면 복사가 완료된 후에 브라우저의 기본 팝업이 출력되지 않습니다.
Deactivate [isActiveAlert] in copy clipobard action event’s settings. then, the browser’s popup is not shown when copying is done
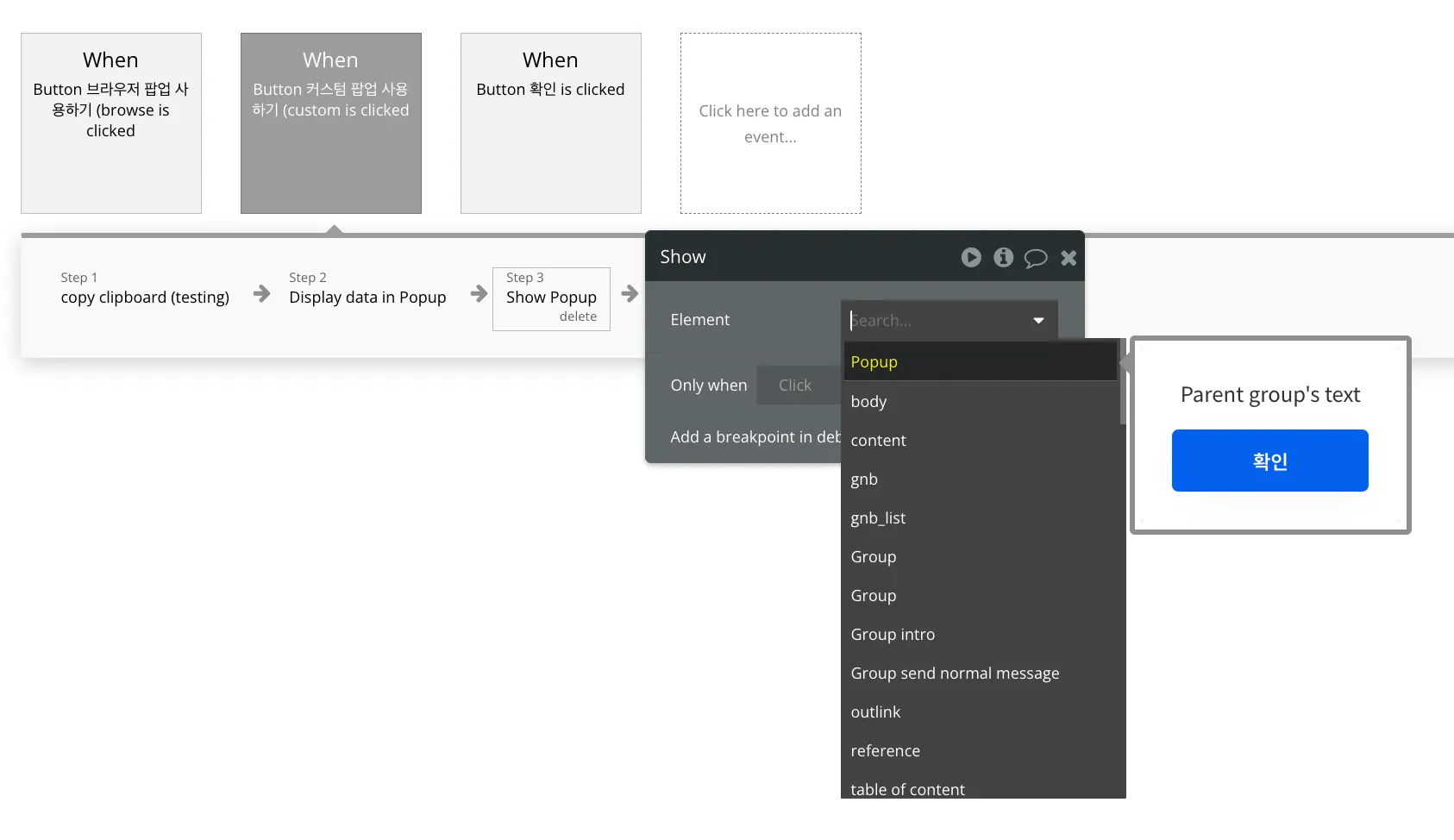
복사 액션 이벤트가 종료된 후, show element 액션 이벤트를 활용해 앞서 생성한 팝업을 출력해 사용하면 됩니다.
After copying action event is done, make the custom popup to be visible by show element action event